こんにちは!さとしんです。
みなさんはパワポの「変形」という画面切り替え効果を使っていますか?
 おにいさん
おにいさんいや、使った事ないし聞いたこともない…



それはもったいない…!これはパワポの中でも超最強の機能だよ!!
ということで、今回はこの「変形」について書いていきます。
本当にお世辞抜きで僕の中では最強の機能です。
今までアニメーションで苦労して作っていた動きが簡単にできたり、動画編集ソフトで作ったんですか!?というような資料も作れる。。。
僕、さとしんはこの機能にドはまりしております…。
たくさんの人にこの機能の魅力を知って欲しいので、徹底的に解説していきます!!!
画面切り替え「変形」でできること
まず、「変形」という機能を簡単に言葉で説明すると以下の様なイメージです。
- 前のスライドからの変化点のみ動きをつける
- 前のスライドと共通の部分はそのまま



ん??さっぱり意味が分かりません…。



ですよね、実際の動きを見てみましょう!
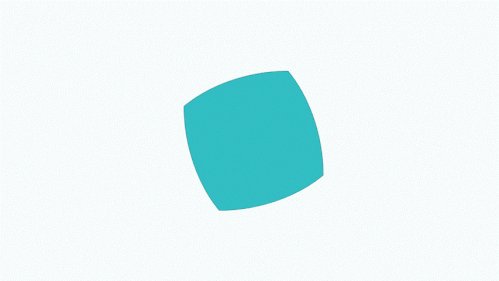
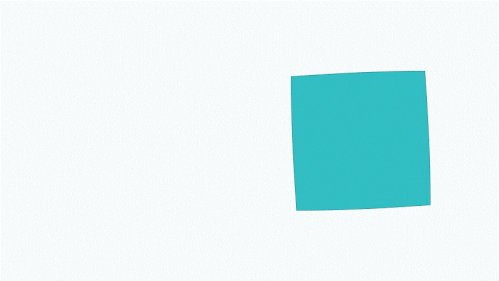
今回は、3つのイメージを用意しました。
図や画像、テキストなど、好きなものを好きな位置に動かすことが可能。





1番シンプルな使い方です!
こちらは、パターン1同様に移動させながら、元々●だった図形を■に変更する動きを追加。
このように色々なオブジェクトを好きな形に変形させることができる。





この機能は頻繁に使っています!
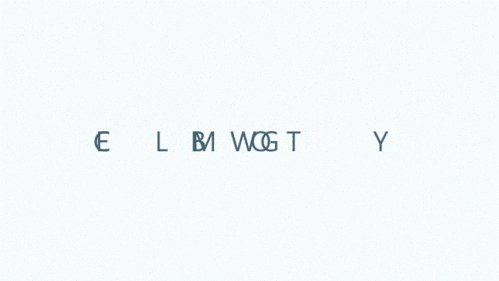
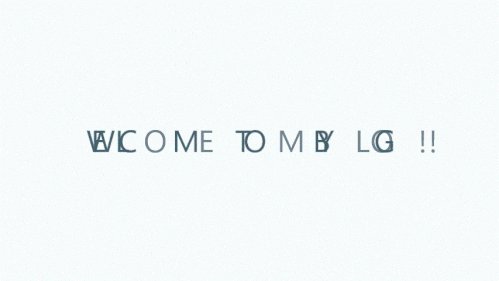
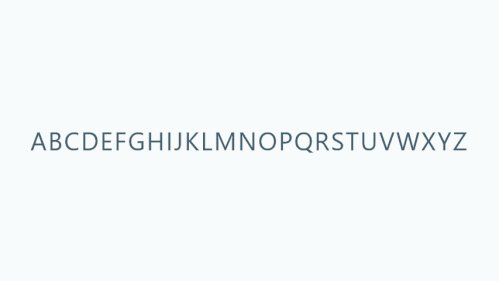
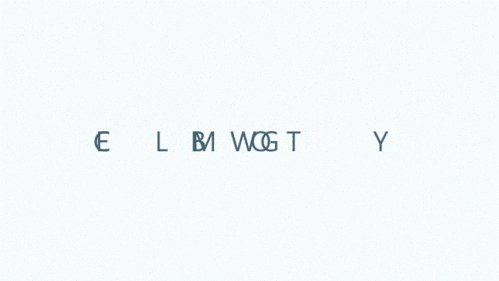
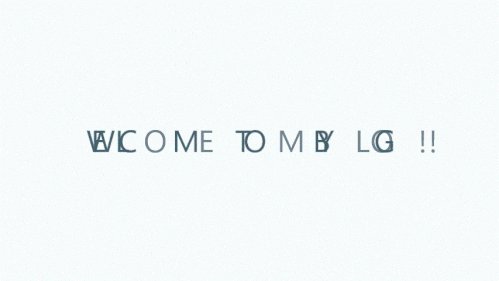
次は、文字の変形です。
変形前後のテキスト内で同じ文字があれば、その文字を残しつつ、新しい文字が現れます。





これ、一気にオシャレな雰囲気のスライドになりますよね!
そして、これらの効果を組み合わせて作成した動画がこちらです。
僕、さとしんのTwitterに投稿した動画です。
これがパワポだけで作れるって凄いと思いませんか…?
複雑な事をやっているように見えて、ほぼ「変形」しか使っていないんです!



僕がここまで「変形」について熱く語る理由…伝わりましたか?笑
では、そろそろ使い方の説明に入ります…!と言いたい所なのですが…1つ注意点があります。
画面切り替え「変形」は比較的新しい機能の為、使用できるPowerPointに制限があります。
下記のPowerPointがインストールされていれば「変形」を使った資料が作れますよ!
- Microsoft 365
-
定額制のタイプ。月払い、年払いでWord、Excel、PowerPointなど主要なOfficeソフトを常に最新のバージョンで使用可能。
- PowerPoint 2019
-
買い切りタイプのOfficeソフト。PowerPoint単体での購入もしくは、Word、Excelとセットのプランもある。
- Microsoft online
-
無料で主要なOfficeソフトが使用可能だが、使える機能に制限がある。
サブスクリプションモデルの「Microsoft 365 Personal」には1か月無料お試し期間があります。
試しに画面切り替え「変形」効果を使用したいけど、対象のパワポがインストールされていない方にはオススメです。
Microsoft 365の詳細は、「【Microsoft 365とは?】常に最新のエクセルやパワポが使えるサービス!」で解説しています。参考にしてください。


【基礎編】「変形」の使い方 ~シンプルな図形の移動~
さて、お使いのPCのPowerPointで「変形」が使用できる事を確認した所で、いよいよ使い方を解説していきます。
まず、変形を使う際の基本的な手順としては以下の通りです。
- 元のスライドを作成する
- スライドを複製する
- 複製したスライドに「変形」を設定する
- 複製したスライドを編集する
思ったよりシンプルではないでしょうか?
僕自身、初めて「変形」を使うときはこんなことを思っていました。



何か凄そうだけど、難しくて使えないんだろうな~
ところが、いざ使ってみると思った以上に簡単に動作させることができました。
一方で、うまく動作せずに悩んだポイントがあったのも事実です。
今回はそのお悩みポイントも説明しますので、最後まで読んでみてくださいね。
では、手順を順番に説明していきます。
元のスライドを作成する
まずは、元になるスライドを用意します。ここでは先ほどのパターン1を例に進めます。
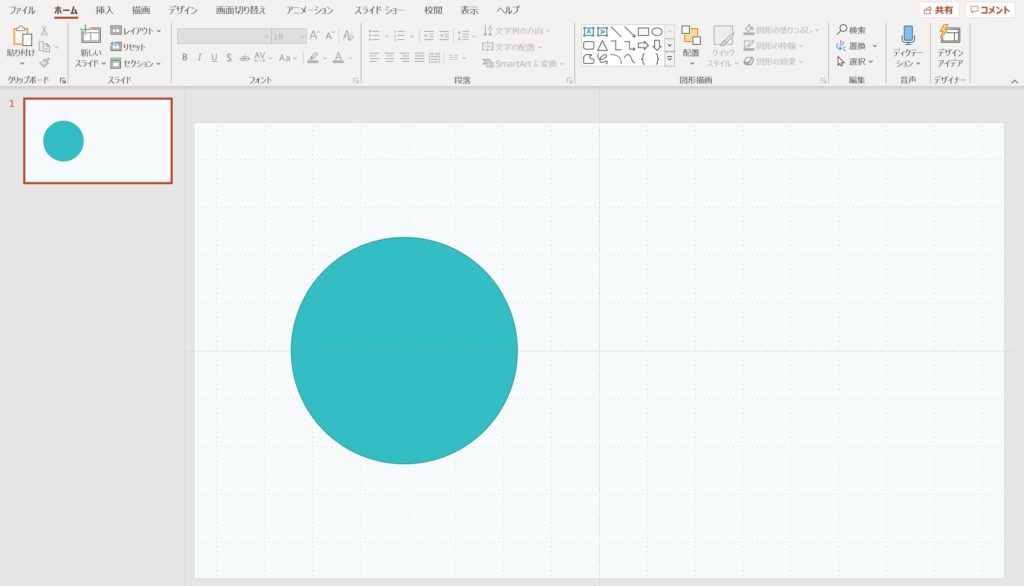
「挿入」→「図形」から「円」を選択してスライドに挿入しました。


スライドの左側に「円」を挿入しました。とりあえずこれで進めます。
スライドを複製する
次はスライドを複製(コピー)していきます。
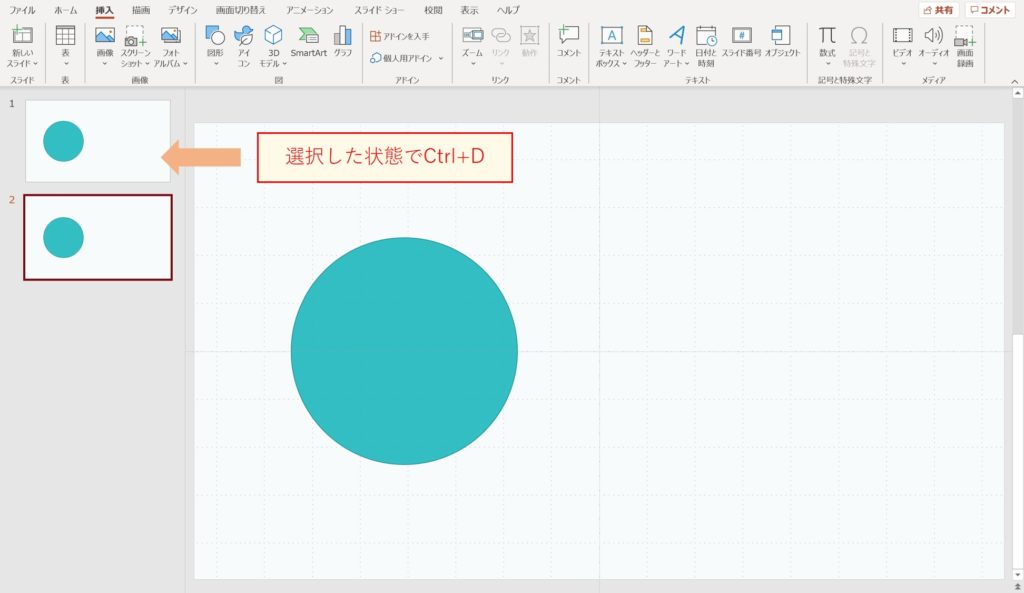
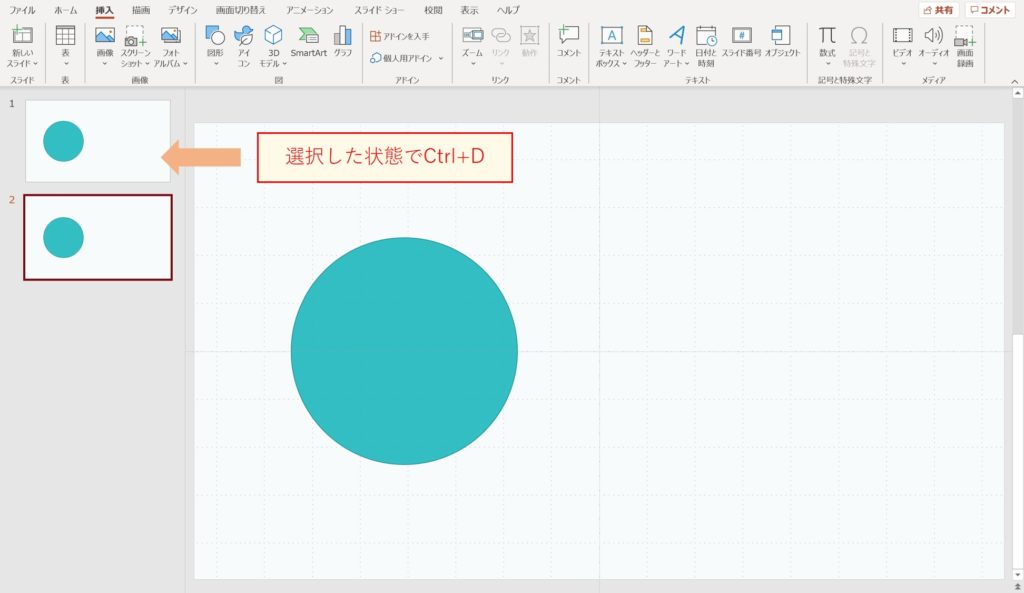
画面左側で対象のスライドを選択した状態で、Ctrl+Dを押すと簡単に複製できますよ!
ぜひ覚えてください!
では、「Ctrl+D」でさっそくスライドを複製させてみましょう!


同じスライドが2枚になったらOKです。
複製したスライドに「変形」を設定する
ここからは今回のメインの作業に入っていきます!
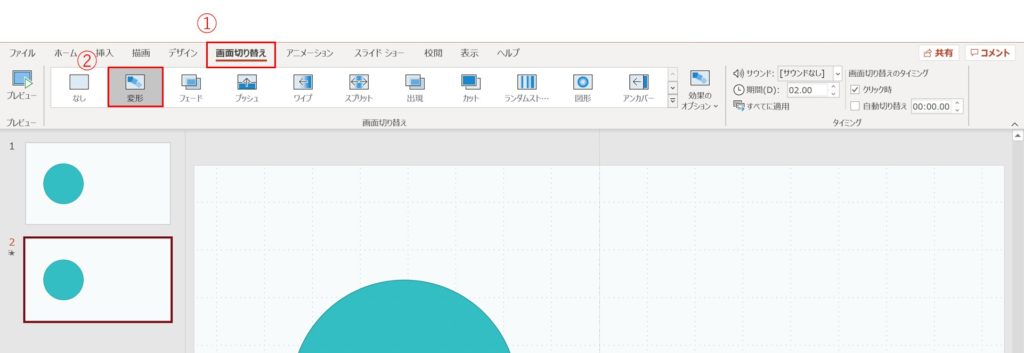
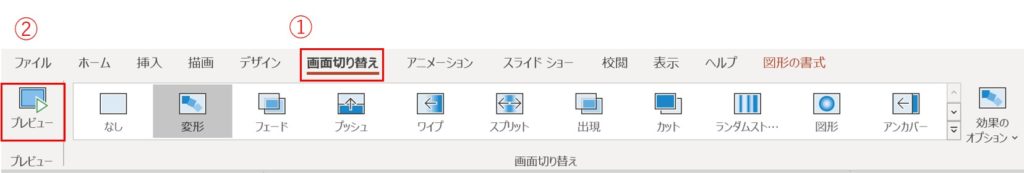
複製した2枚目のスライドに「変形」を設定してあげます。
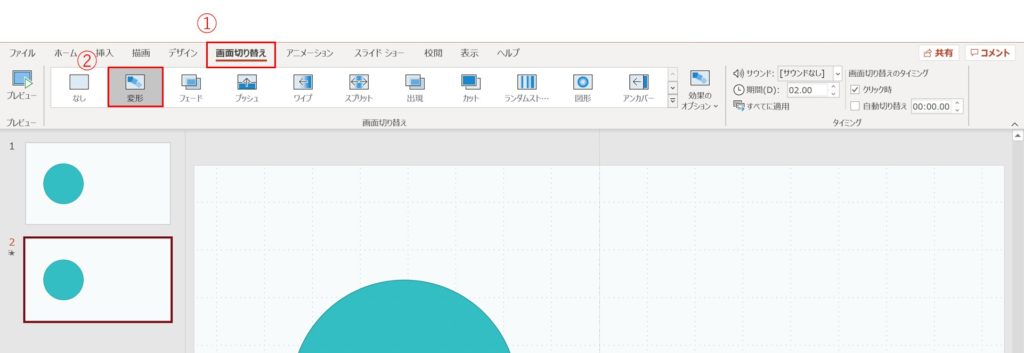
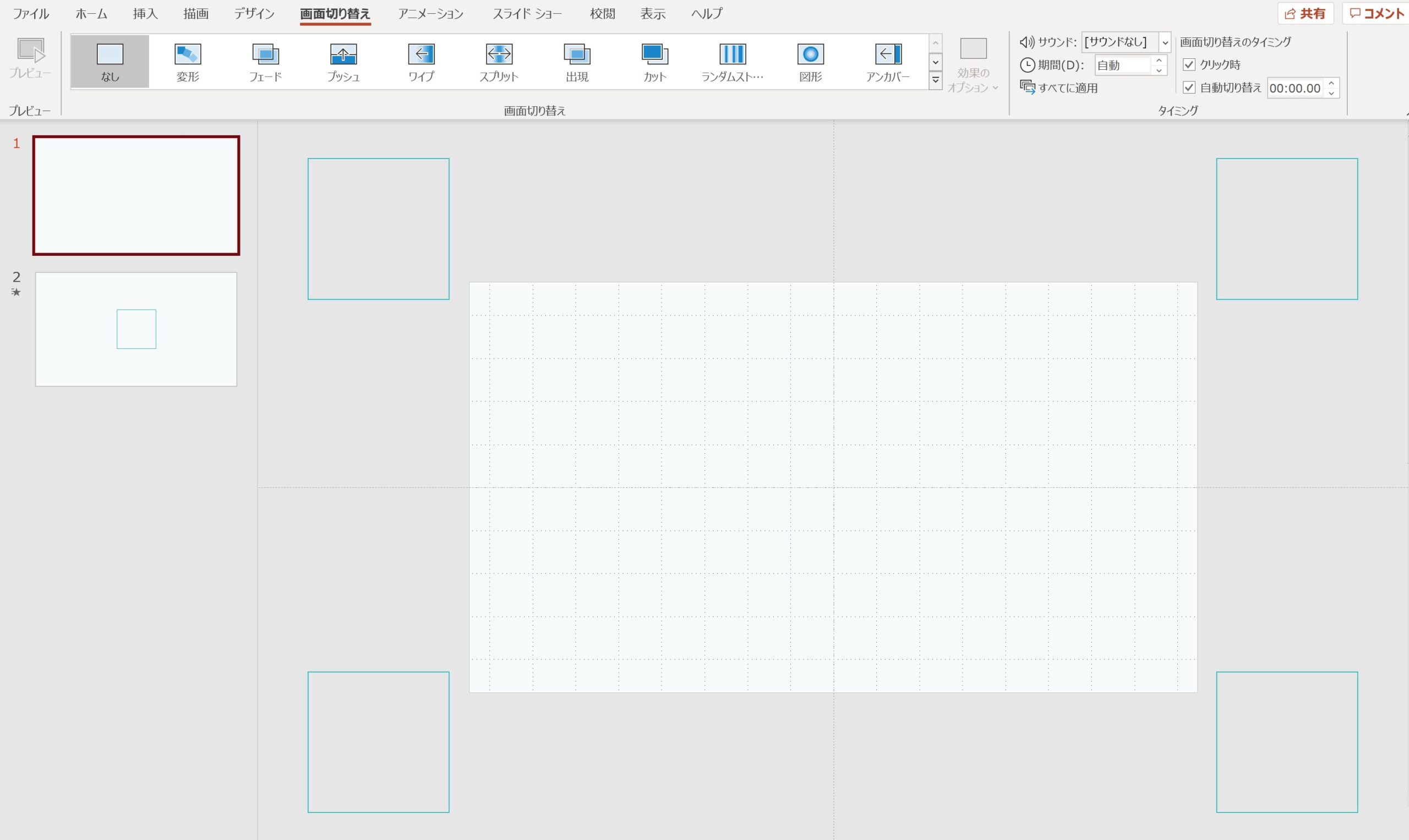
「画面切り替え」→「変形」を選択します。


複製したスライドを編集する
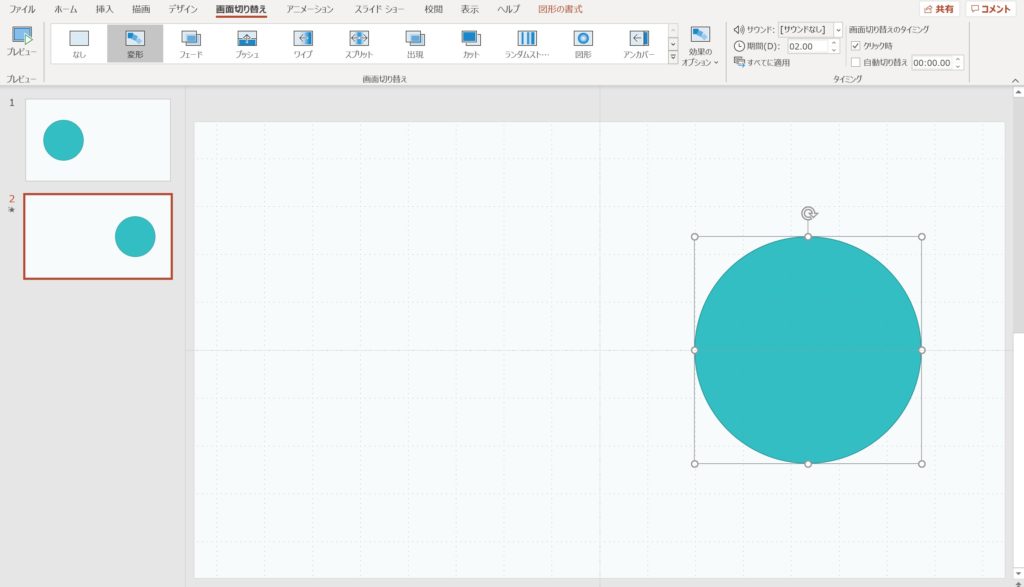
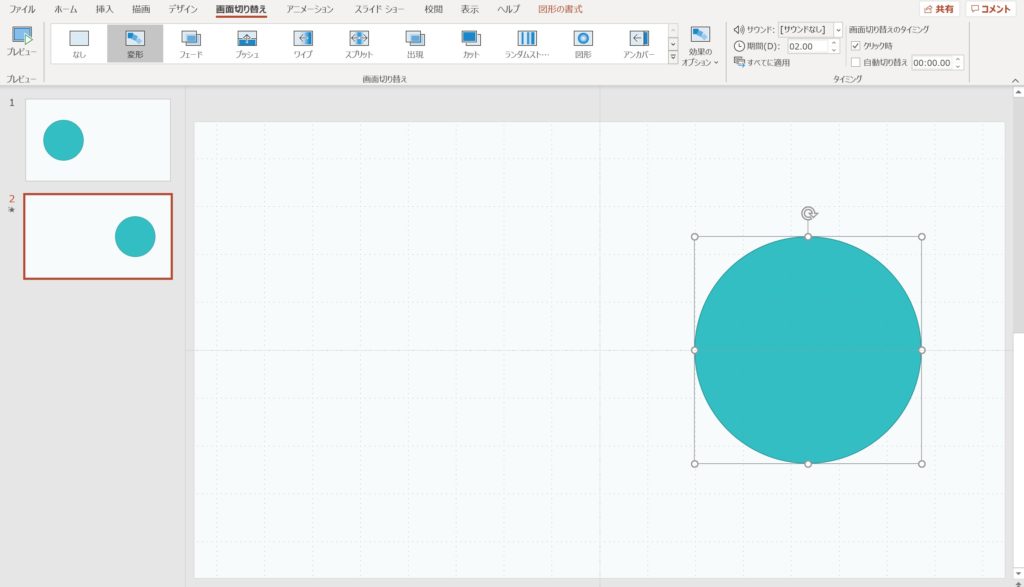
変形を適用した所で、2枚目のスライドを編集しましょう!
今回は元の位置より、右にズラしてみました。


shiftボタンを押しながら図を移動すると、水平or垂直に移動できます。
ちょっとズレてしまった…という事がなくなりますね。
これで完成です。出来栄えを確認してみましょう。
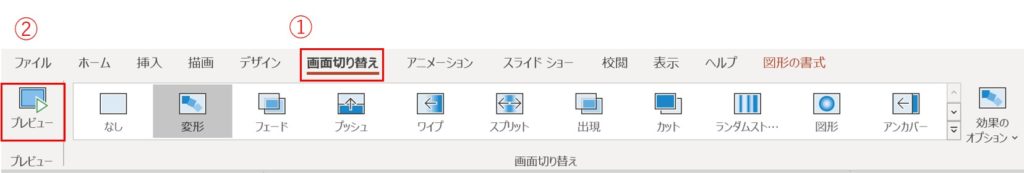
画面切り替えの中にある「プレビュー」をクリックするとスライドが動きます。


●が滑らかに移動していれば成功です!


「変形」機能の基本はこれだけです!
図、画像など1つのオブジェクトを移動させるだけであれば、この操作だけ覚えれば問題ありません!
もう少し凝った使い方を次から説明していきます。
【応用編1】「変形」の使い方 ~図形の形を変える~
まずは、先ほどのパターン2のケースで説明します。
図形の種類を変更する場合は以下の手順で進めます。
先ほどの基礎編と同様に元のスライドを作成していきます。スライドに●を挿入しました。
さて、ここで1つ“とてもとても”重要なポイントがあります。
挿入した図形(●)に名前を付けてあげましょう!
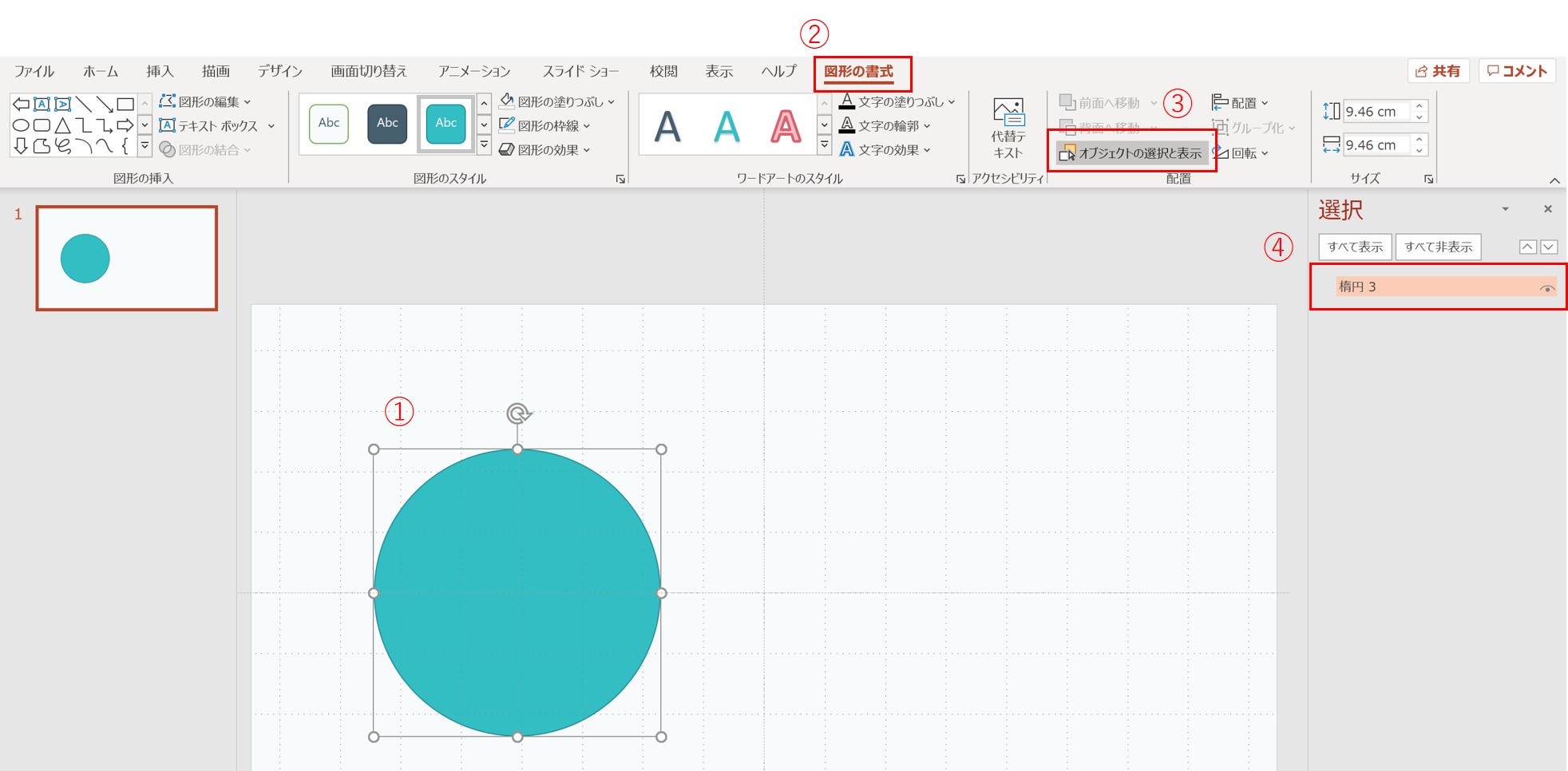
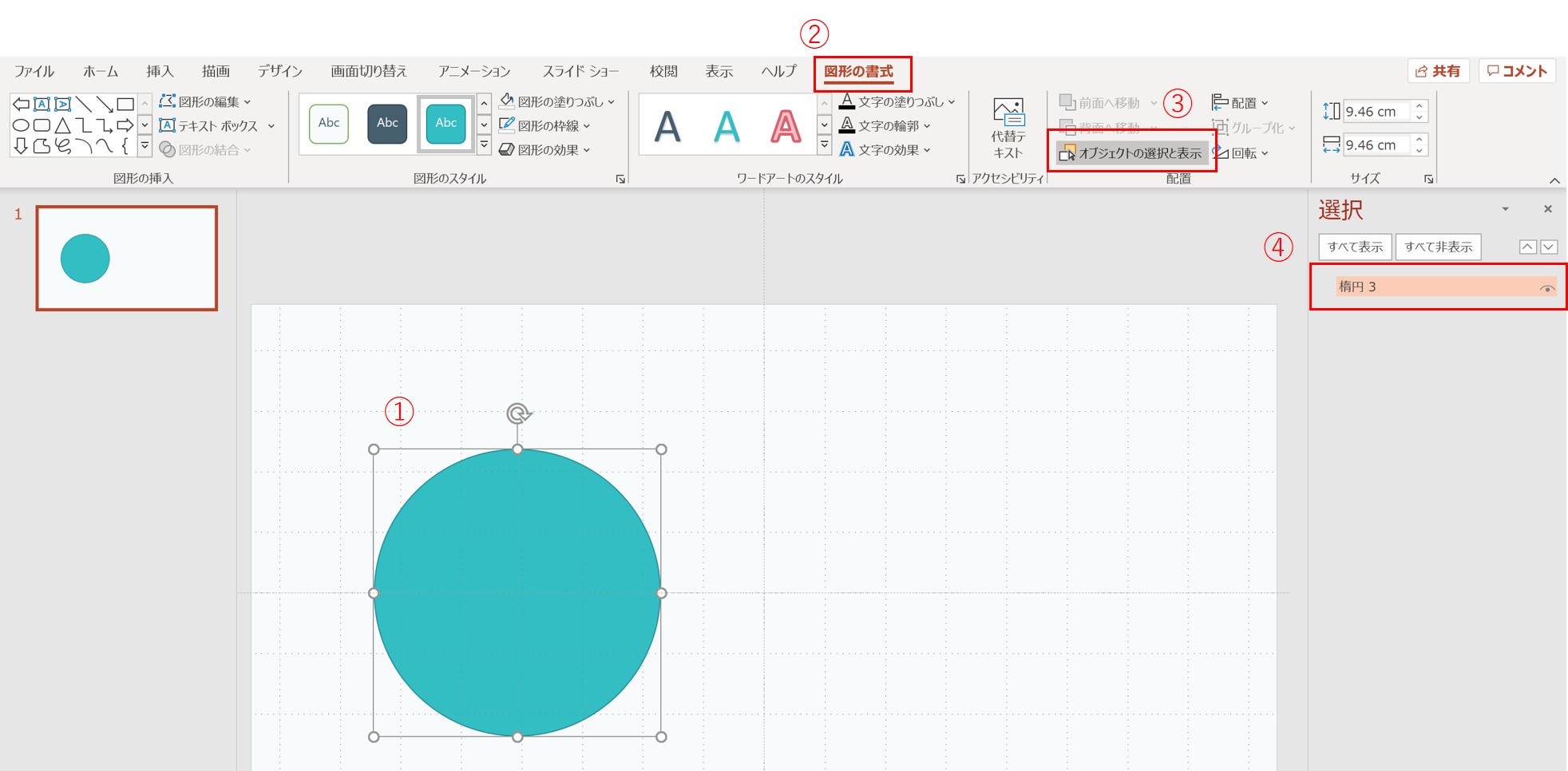
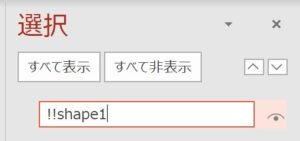
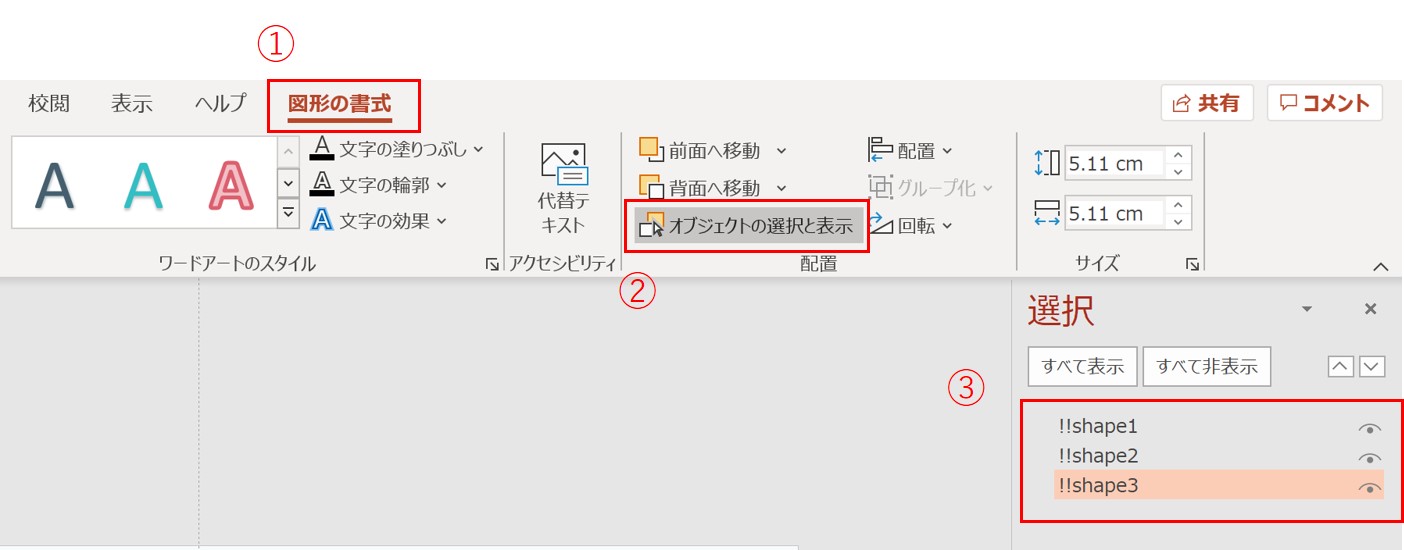
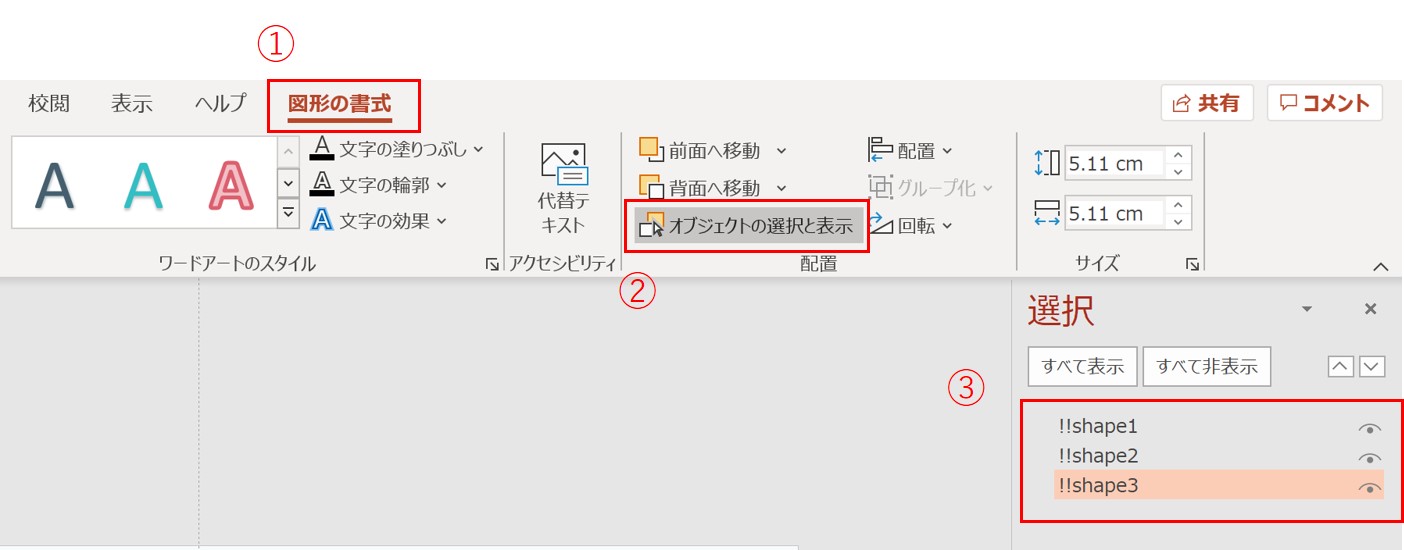
「図の書式設定」→「オブジェクトの選択と表示」をクリックしてください。
画面右側に楕円3のような文字が表示されたと思います。


これは、現在スライド上にある円のことを指しています。
この楕円3という文字を選択した状態でクリックすると文字が入力できます。
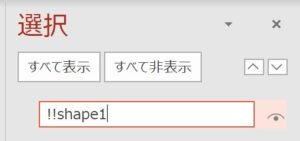
とりあえずここでは、「!!shape1」と入力しておきましょう。


「!!」を名前の先頭につけて上げることが重要です!
詳細は後述しますので、まずは進みましょう。
これで、1枚目のスライドは準備完了です。
次は、スライドをCtrl+Dで複製して2枚目のスライドに変形を適用させましょう!
図形の位置を動かしたりしてもOKですよ。
ここまで準備ができたら、いよいよ図形の形を変えてあげます。
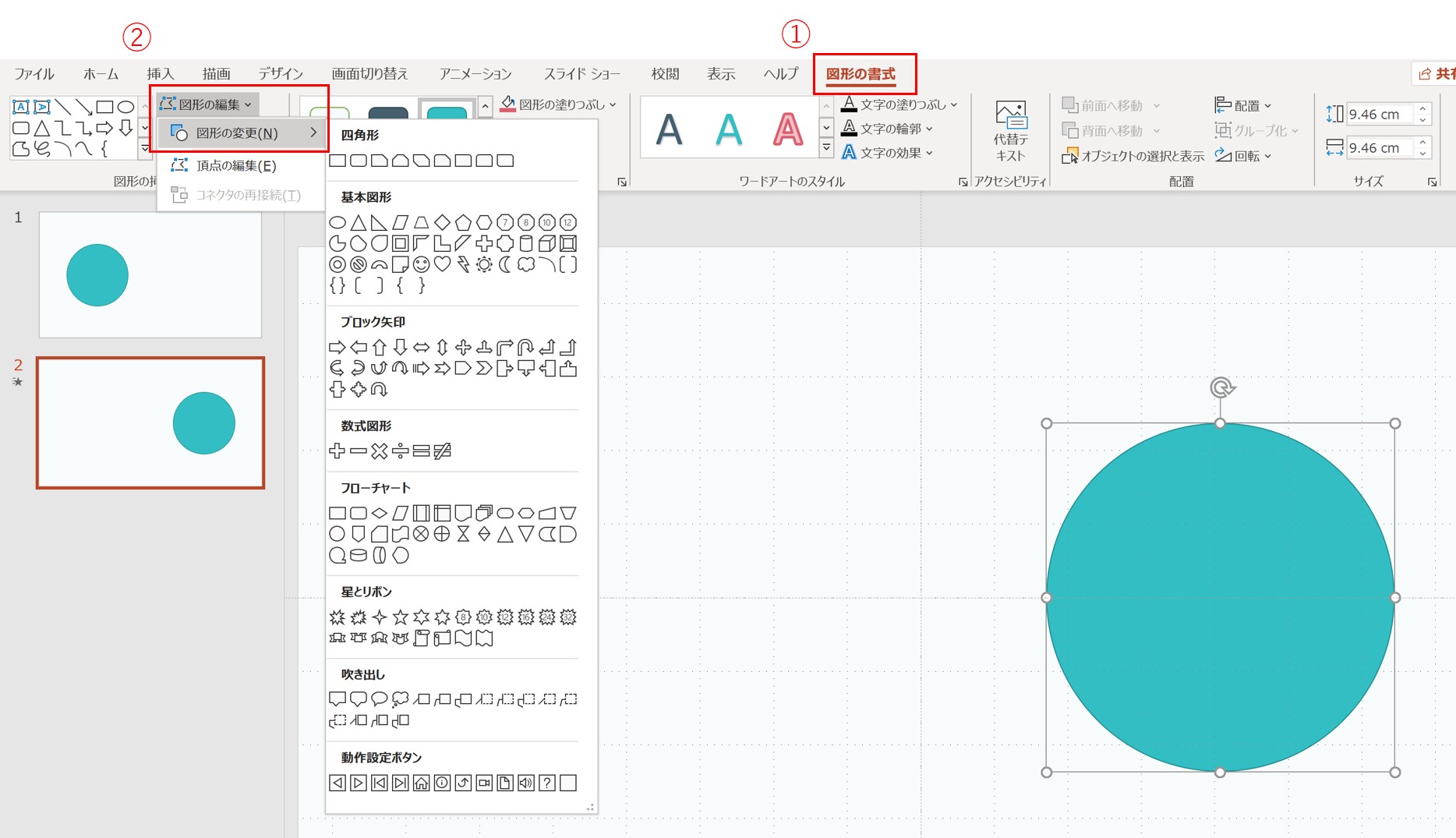
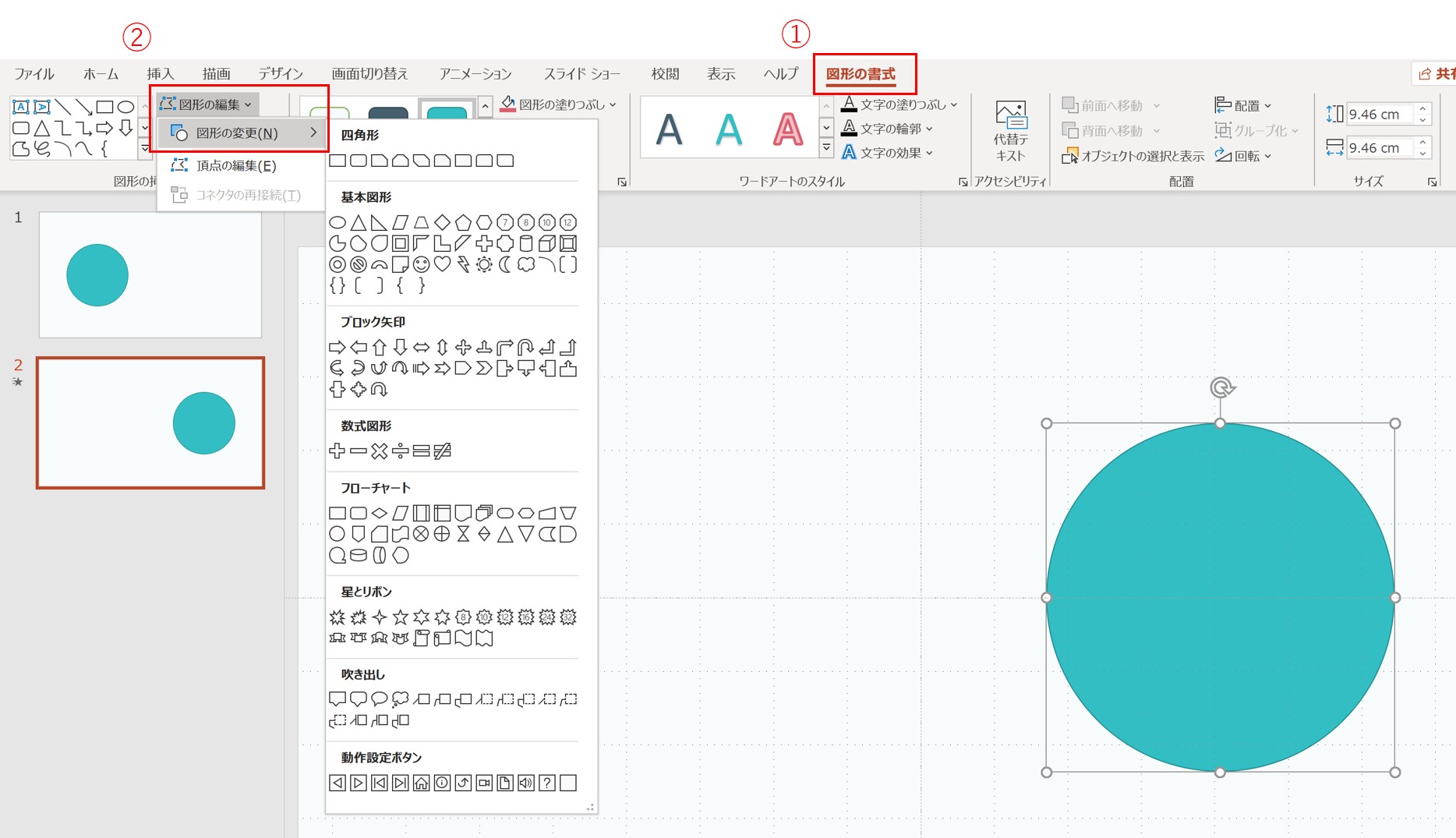
挿入している図形を選択した状態で、「図の書式設定」→「図形の編集」→「図の変更」と進み、好きな図形を選んでください。


今回は■にしました。
さて、完成です!プレビューで動きを確認してみましょう!!


図形の形が変化していればOKですね(^^)
【応用編2】変形の使い方 ~テキストの変形~
今度はパターン3の様にテキストを変形させてみます。
これまでの手順に沿って、2枚のスライドを準備して「変形」を適用してください。
2枚目のスライドは文字を適当に変えてくださいね。
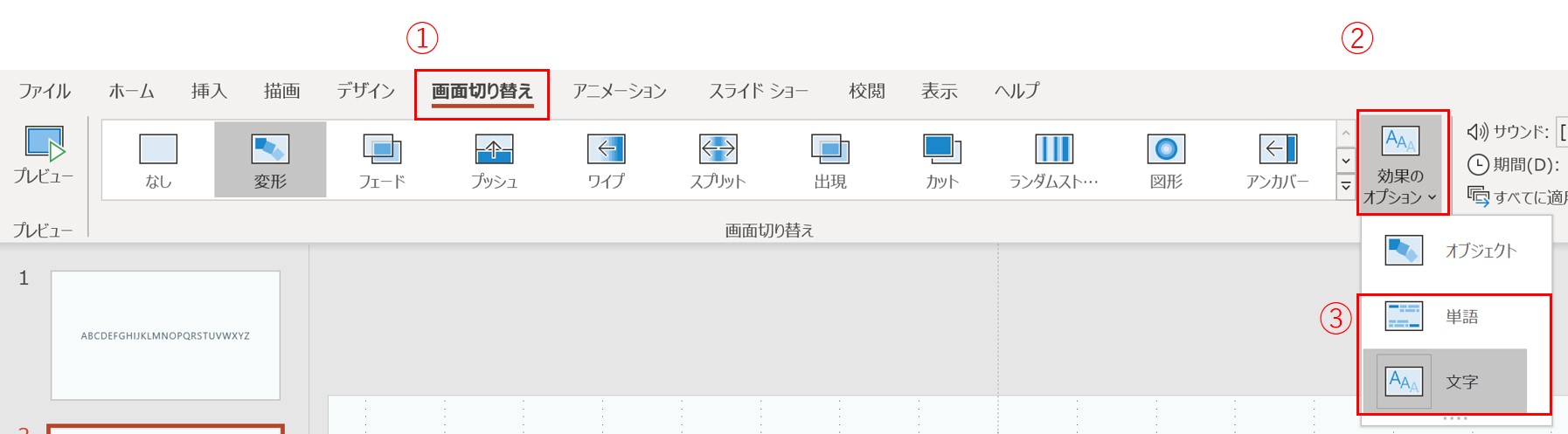
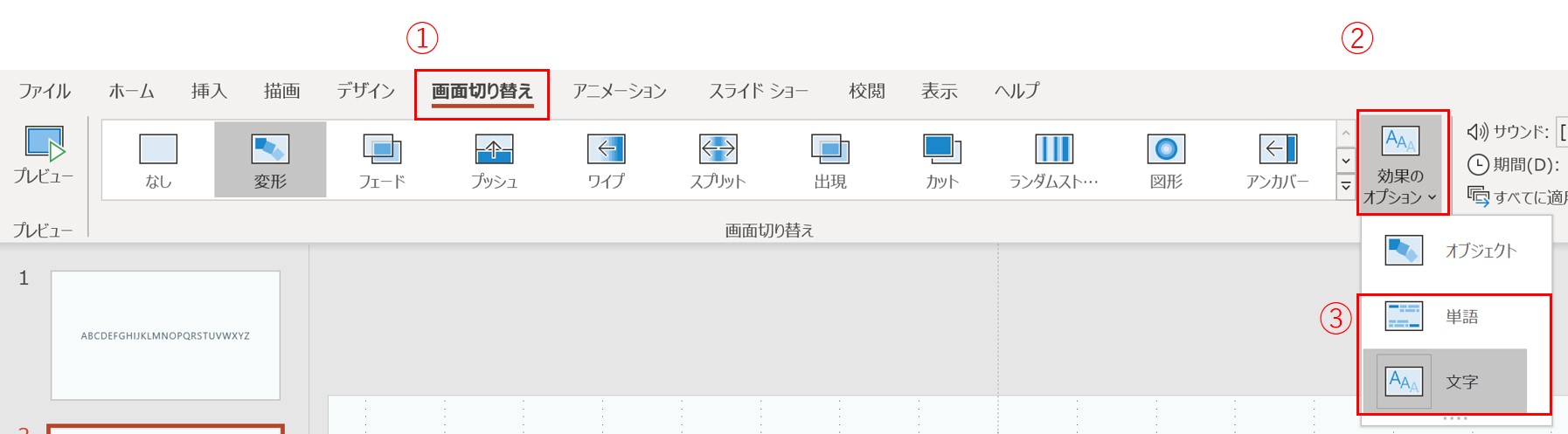
文字の入力が完了したら、2枚目のスライドを表示した状態で、画面切り替えのタブを開いてください。
切り替え効果を選択する右横に「効果のオプション」という箇所があります。


ここで、「単語」や「文字」を選択してプレビューで確認してみてください。
例えば、文字を選択すると以下のように動きます。


- 単語
-
前のスライドと共通の単語をそのまま残す
- 文字
-
前のスライドと共通の文字をそのまま残す
僕は、基本「文字」を選択する事が多いですが、お好みで使い分けてください!
「変形」のその他の調整
PowerPoint(パワーポイント)の画面切り替え「変形」についての説明はほぼ終了です。
ここまでの記事の内容が理解できていれば、ある程度は変形を使いこなせるようになったと思います。
ですが…せっかくここまで長文を読んでくれているみなさんの為に、もう少しだけテクニックを紹介します。
オブジェクトを回転させる
もうすでにお気づきの方もいるかもしれませんが、この変形の機能を使って図や画像などを回転させることもできます。
2枚目のスライドにある図形を適当に回転させてみてください。
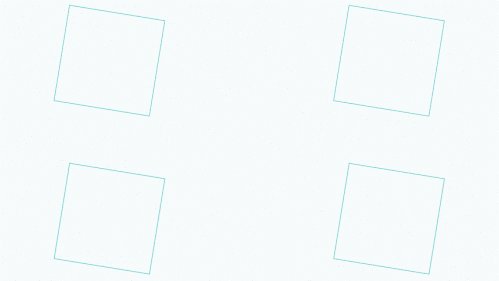
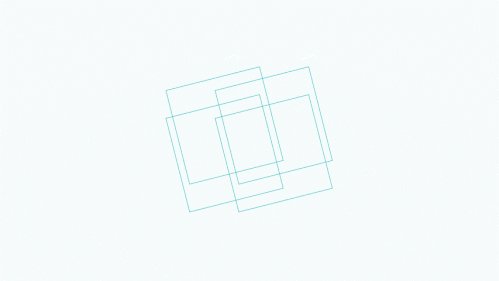
せっかくなので、正方形を2つ回転させながら動かしてみました。


以下、どちらかの方法で図形を回転させることができます。
- 図形を選択した状態で、↺マークを動かす
- 図形を選択した状態で、「書式設定」→「図形のオプション」→「サイズとプロパティ」→「サイズ」の中にある「回転」に角度を入力してください。
簡単なのは、直接↺マークを触って動かす方法ですね。
変形の速度を変化させる
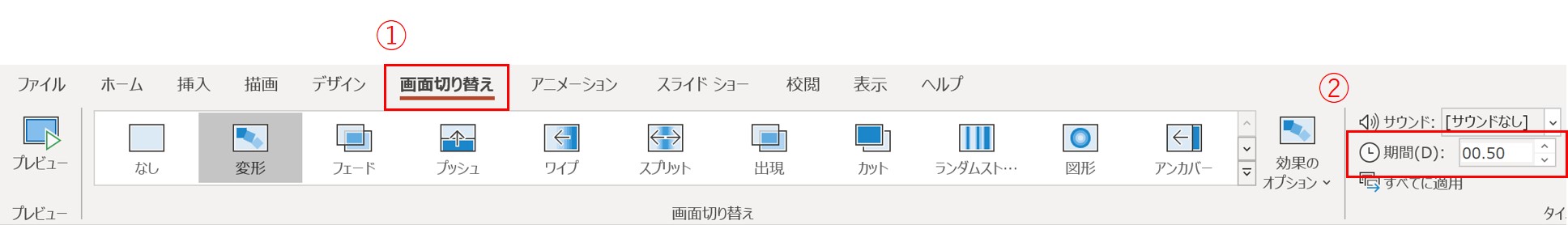
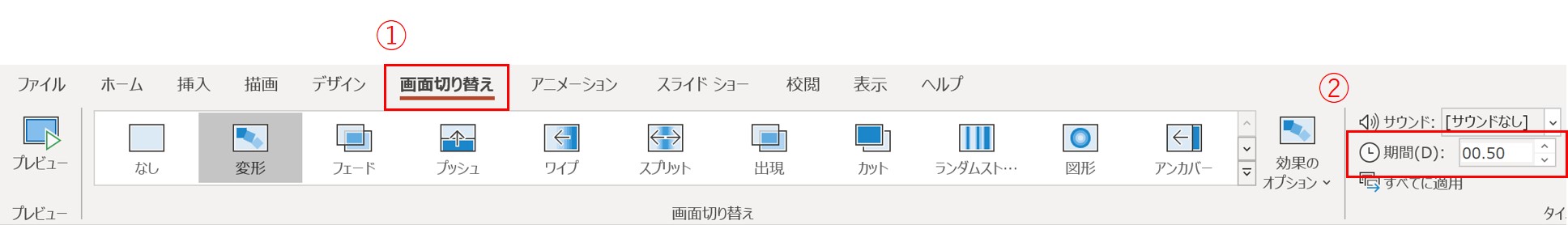
変形で図形が移動するスピードを調整したい。と思う事もあると思います。
そんな時は、「画面切り替え」→「タイミング」の中にある「期間」の時間を調整してください。
時間が短くなるほど、スピードが速くなります。


先ほどの回転に対して画面切り替えの期間を0.5秒に設定してみました。


かなり動きが速くなりましたね!
動かしたいオブジェクトの内容や、資料の構成に合わせて調整してあげてください。
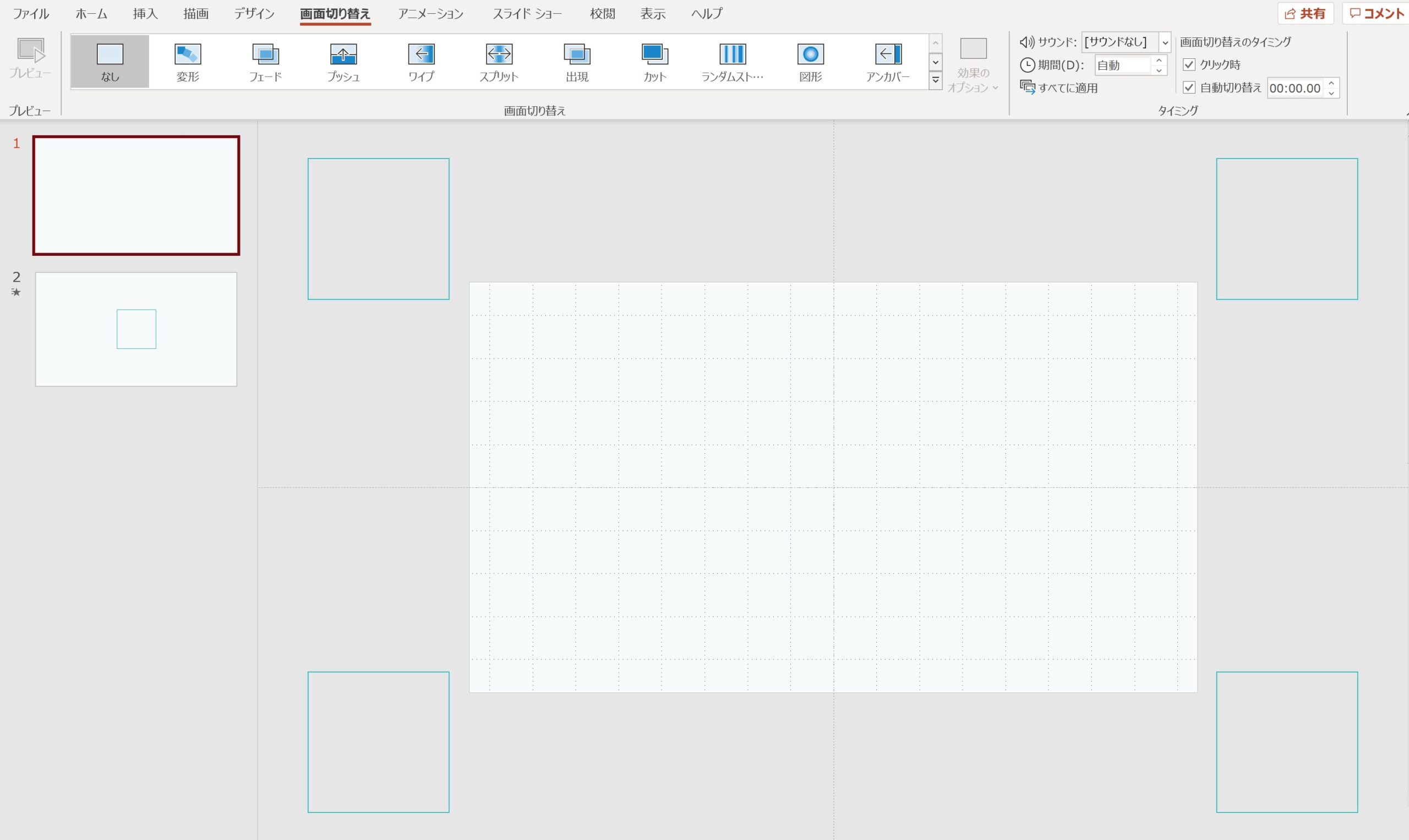
画面の外からオブジェクトを移動させる
画面の外から図や画像が移動してくるような演出をしたいこともありますよね。
この場合は、前のスライドの枠の外に対象の図を配置してあげてください。
スライドの外に4つ正方形を配置してみました。


2枚目のスライドでスライド内にオブジェクトを配置してあげます。
これで、画面の外からオブジェクトが移動してくる動きが可能です。


アイディア次第でいろいろな演出が可能ですよね(^^)
「変形」はかなり奥が深いです。。。
動画として出力する場合は画面切り替えのタイミングを設定しよう
パワポのファイルのままプレゼンをするという場合であれば、特に気にする必要はありません。
一方で、変形を多用して動きのある動画をつくりたい!といった場面があると思います。
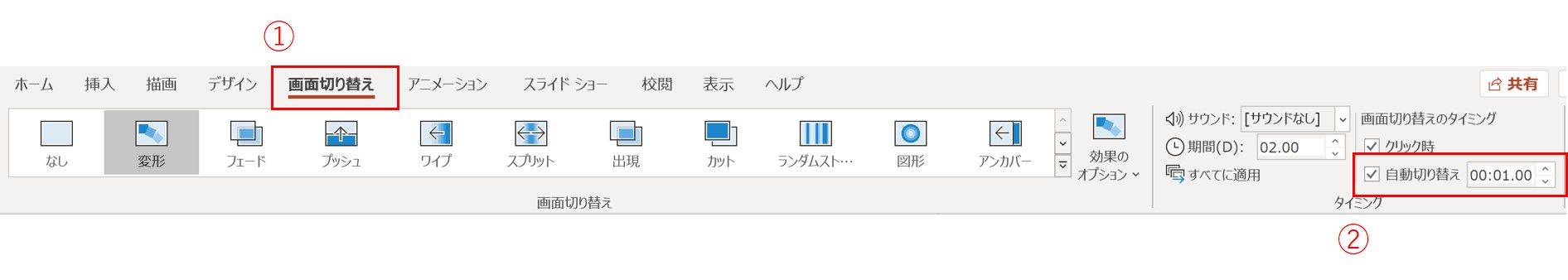
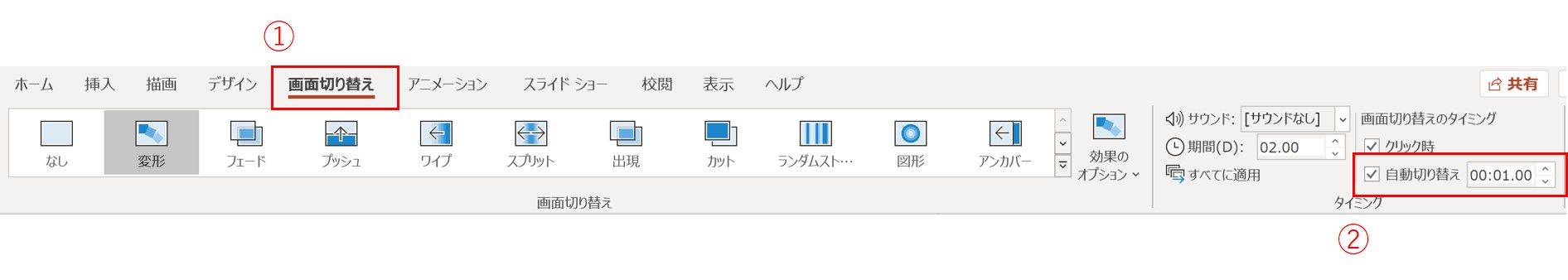
そんな時は、「画面切り替え」→「画面切り替えのタイミング」を設定してください。
自動切り替えにチェックを入れて、時間を入力するだけです。


動画ファイルをエクスポートする方法は「【便利】PowerPointで動画ファイルを作成する方法」で細かく説明しています。
こちらも合わせてお読みください。
変形を多用する際の”お悩み”ポイント
さあ、ここが重要なポイントになります。
突然ですが、皆さんは変形を使って以下の動きを再現できますか?


ぜひ、実際に作って動かしてみてください。
いざここまでの説明通りに作ってみると、以下の様な動きになってしまいませんか?





なんでだろう…。やり方はあっているはずなんだけどうまく動かないな~
ここが、僕が変形を使い始めた頃に実際に悩んだポイントです。
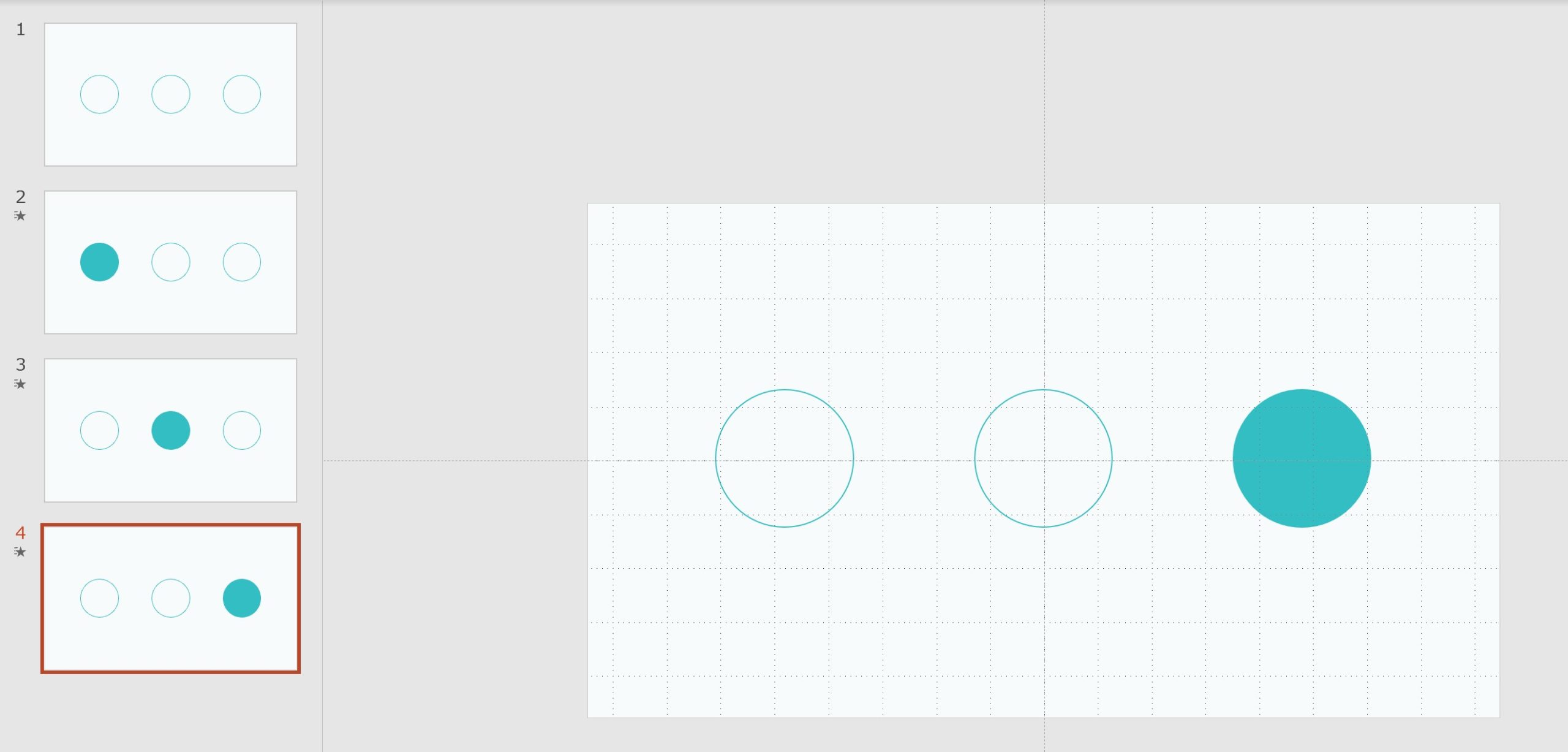
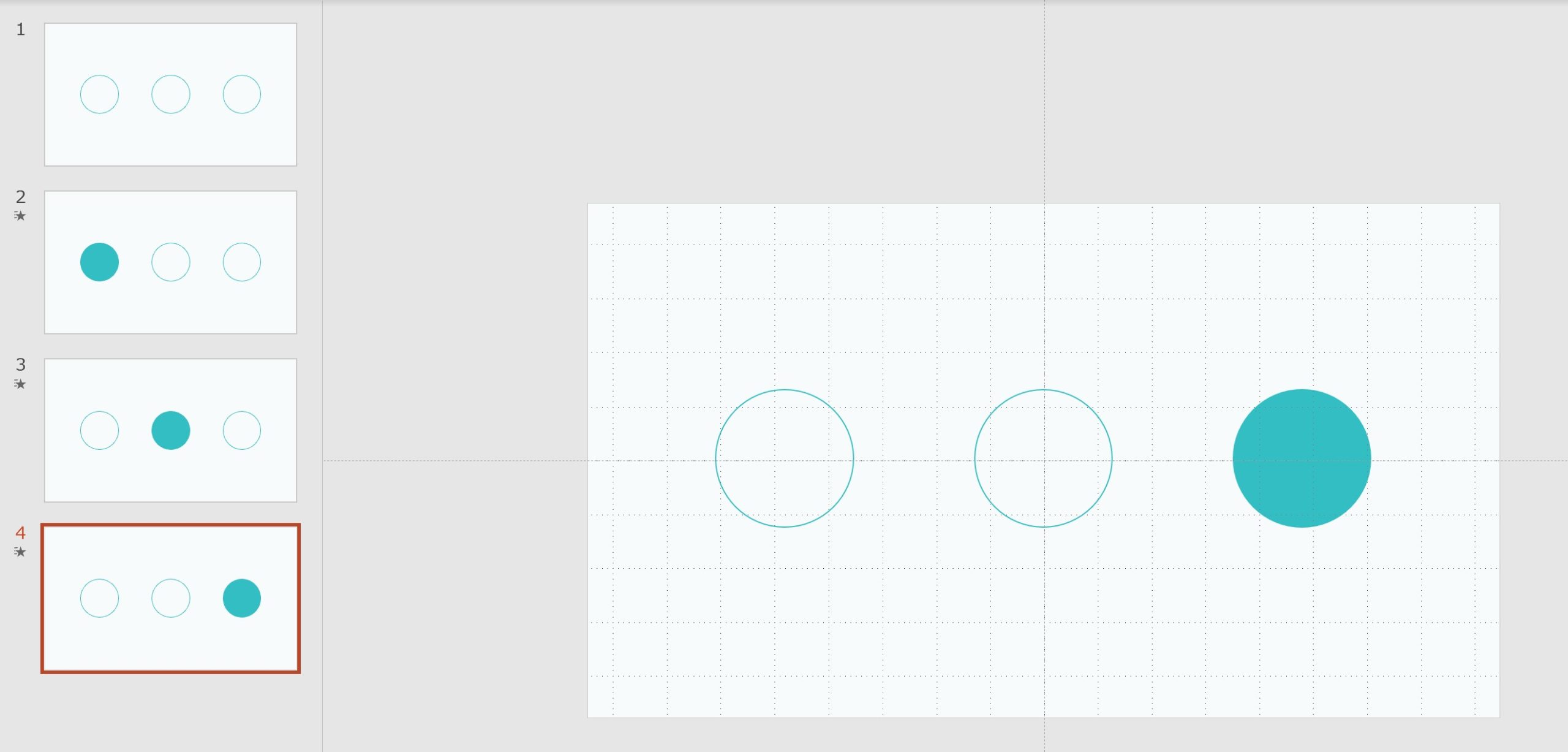
それぞれの円に対して順番に色を変えたいのですが、左の円がひとつずつ右に進んでいくような動きになってしまうんです。
これを解決する方法を解説していきますね!
オブジェクトを「!!」から始める名称に変更する
結論からお話しすると、オブジェクトを「!!」から始める名称に変更することで解決します。
例えば、左から順に「!!shape1」、「!!shape2」、「!!shape3」と名前をつけてあげます。
対象のオブジェクトを選択して、「図形の書式設定」→「オブジェクトの選択と表示」をクリックすると、画面右側にオブジェクトの名前が表示されます。
ここで「!!」から始まる名称を入力してあげてください。


元のスライドと次のスライドで動きを出したいオブジェクト同士に同じ名称を付けてあげてくださいね。
これで解決します。
ちなみに、この例の動きを出すためには画像のように4枚のスライドを用意します。ご参考まで。


「!!」をつけると強制的に変形させることができる
例えば、同じ形の図形を同時に動かしたり、違う図形に変えたりする場合に上手く動作してくれない事があります。
そんな時に、変形機能を持たせたいオブジェクト同士を「!!」で始まる同じ名称にしてあげることで、強制的に変形できるようになります。
シンプルな変形動作であれば「!!」は不要ですが、僕の場合はあらかじめ元のスライドを作成する段階で、変形させたいオブジェクトについては名前に「!!」を付けておくようにしています。
この方法にしてから、ほぼ狙い通りの動きが再現できる様になりました!
名前を付ける作業は少し手間が増えますよね…
でも、複数のスライドを作り終えてから、上手く動作しないからと言ってひとつずつ名前を付け直すのはもっと手間になります。
元のスライドで名前を付けてしまえば、スライドを複製した場合にオブジェクトの名称も引き継がるので、後から修正することを考えたら、はじめに設定してしまったほうが効率が良いかもしれません。
少し複雑な動きを付けてあげる際は参考にしてください。
PowerPointの変形は大きな可能性を秘めています!!
そこそこの長い記事になってしまいましたが…最後までお付き合い頂き大変ありがとうございました。
僕の文章と説明で、少しでも「変形」の魅力に気づいてもらえていれば何よりです。
冒頭にも書きましたが、PowerPoint(パワーポイント)の数ある機能の中で、「変形」は本当に最強の機能だと思っています。
これまで苦労して作っていた動きが簡単に作れてしまうんです。
使い方を理解すれば、みなさんのアイディア次第で素晴らしい資料や動画が作れます。
今、みなさんが関わっている仕事や趣味、活動にも役に立つことがあると思います。
実際にサッカーコーチをしている僕は、「変形」機能を使って選手の動きを図示するなど、作戦盤変わりに使用したり色々な活用方法を考えています。
実際に変形を使用して作戦盤風のアニメーションを作る方法は、「【戦術ボード風】パワポでサッカーのアニメーションを作ってみよう!」にて詳しく解説しました。
繰り返しになりますが、この画面切り替えの「変形」はPowerPointのバージョンによっては作成することができません。
もし古いバージョンのパワポを使用している方は、『Microsoft 365 Personal』で1か月の無料期間を利用して、試しに変形を使ってみてください!
そして、「おっ、これは良い機能だな」と思っていただけましたら、ぜひたくさんパワポを触ってマスターしてくださいね(^^)
最後まで読んでいただきありがとうございました!